在這個章節要開始介紹如何透過 v-loop 製作一個清單( 純粹列表,不是待辦事項 ),顧名思義,v-loop 相當於 jS 中的 loop,一樣是使用同一個範本來取得資料並生成清單,然而使用的過程變得更加簡潔易用。
在這裡選了一些歌詞、專輯名稱、歌手的資料做對應,預期製作出一個含有這些資料的 ul 清單;所以先回到範例檔案,在 data(){...} 裡加入下列內容( 當然也可以清除之前的資料,重新寫過 ),由於資料有先做組織性的整理( 稍後會介紹),因此分為歌手與簡介兩個 array,而 array 裡面又包含著歌詞名言以及專輯名稱,當然這些都是我自己決定的,不一定就是最有名的部分,在跟著我的範例製作時,也能進行類似的邏輯思考,盡量使用單純的詞彙來當作 array 的名稱,不要有空格之類的特殊字元。
singers: [ 'Avicii', 'Lenka', 'Shakira' ],
musicDetails: [
{ quote: 'Love is the prize', from: 'Wake Me Up'},
{ quote: 'And just enjoy the show', from: 'The Show'},
{ quote: 'I wanna try even though I could fail', from: 'Try Everything'}
]
由於我是寫在同一支檔案裡,所以直接在 div.container 最下面加入下列內容。
<ul class="text-left">
<li></li>
</ul>
上面會是基本樣板,也就是準備進行 loop 的樣板,接著填入下列內容進行資料的呼叫。
<ul class="text-left">
<li v-for="singer in singers" :class="singer">
{{ singer }}
</li>
</ul>
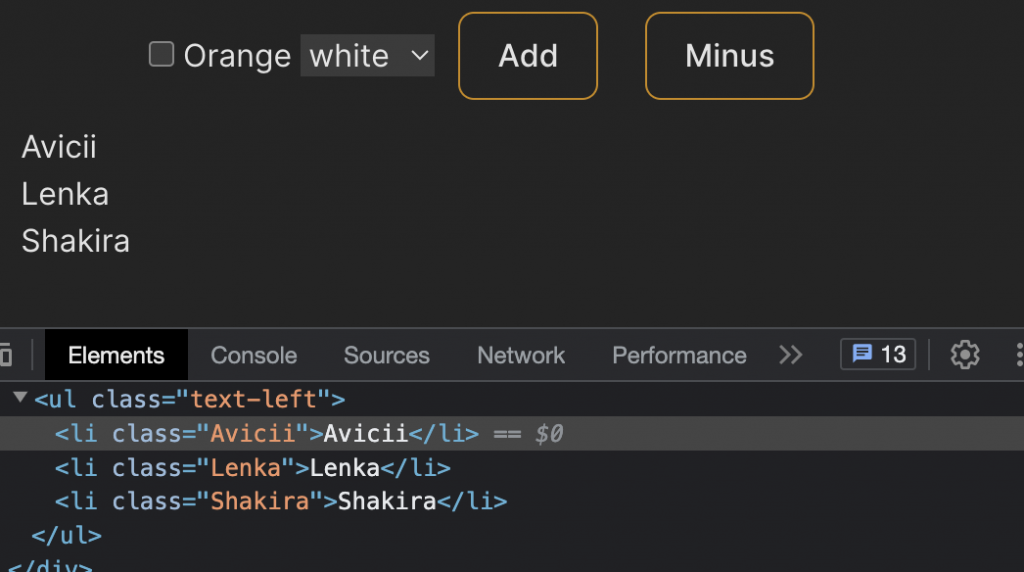
在這裡可以看到 v-for 裡增加了一個 singer 的命名,同時透過這個命名使用 in 去呼叫寫在 data(){..., singers: [...]} 這筆資料,而後面又再加上了 :class 去呼叫同一個資料用以增加 class,其顯示出來的效果會是這樣:

在這裡可以觀察到,歌手名稱同時也是 class 名稱,為了做到這個效果,所以我選的都是簡單的歌手名稱,不是全名,當然如果不希望 class 名稱跟內容名稱相同,也可以不用做這一個步驟,可以另外命名。
其中,singer 這個新增的命名是呼叫 singers 裡的每一筆資料,並不是直接呼叫整個 array,請特別記住這點:如果在命名上容易混亂,可以透過單數跟複數,又或者是 array 的整體定義來命名。
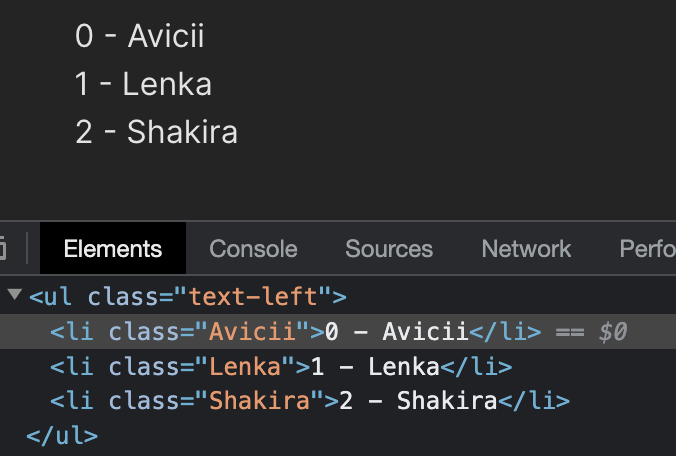
特別的地方是,也可以使用括號來進行 index ( 索引值 )的增加,但要記住 index 會從 0 開始計算,寫法如下:
<ul class="text-left">
<li v-for="(singer, index) in singers" :class="singer">
{{ index }} - {{ singer }}
</li>
</ul>

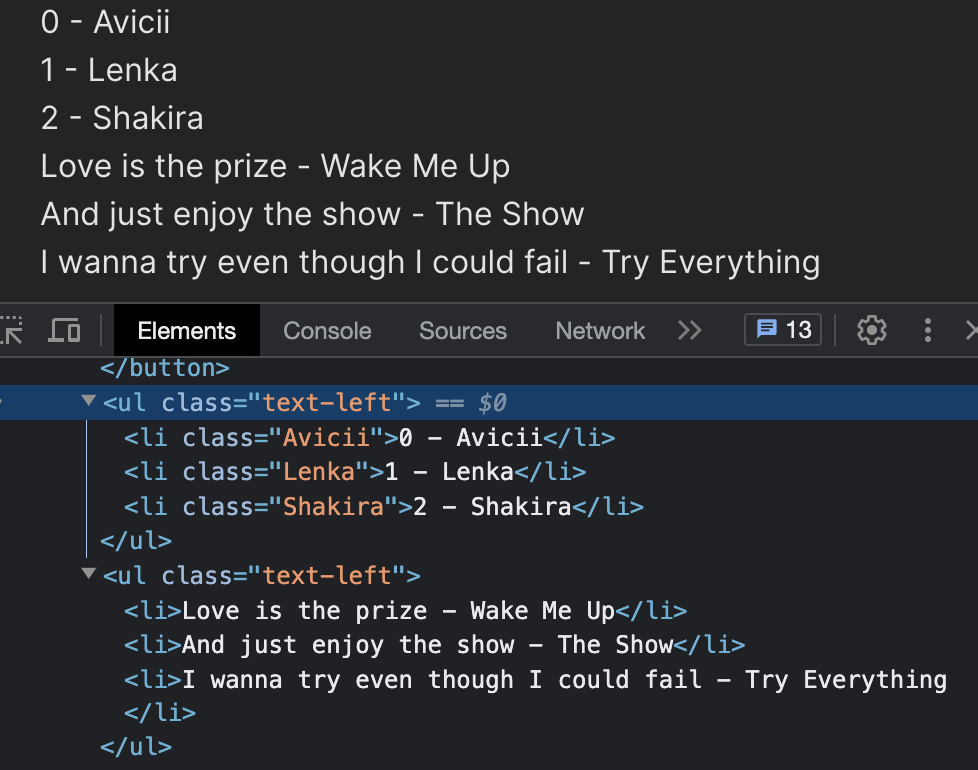
接著呼叫簡介的資料,新增寫法如下:
<ul class="text-left">
<li v-for="(singer, index) in singers" :class="singer">
{{ index }} - {{ singer }}
</li>
</ul>
<ul class="text-left">
<li v-for="musicDetail in musicDetails">
{{ musicDetail.quote}} - {{ musicDetail.from }}
</li>
</ul>

雖然時間迫在眉睫,但我是不會放棄讓我的版面變漂亮的!
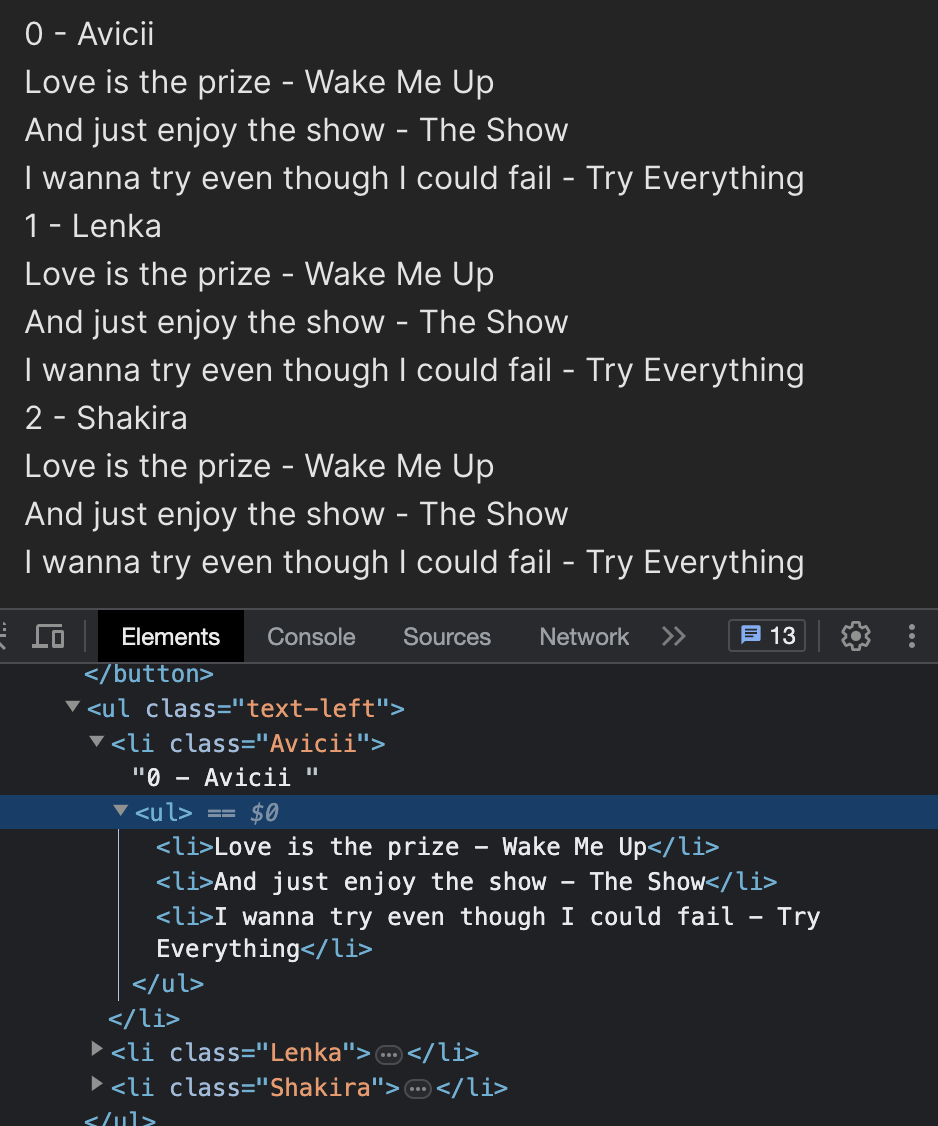
因為我發現 v-for 裡再包 v-for 會跑出下面這種狀況:
<ul class="text-left">
<li v-for="(singer, index) in singers" :class="singer">
{{ index }} - {{ singer }}
<ul>
<li v-for="musicDetail in musicDetails">
{{ musicDetail.quote}} - {{ musicDetail.from }}
</li>
</ul>
</li>
</ul>

一整坨能看嗎,而且還是重複的資料!!!
經過不斷地搜尋之後,我找到了 這篇文章,原來需要更改資料結構,所以明天再來改吧==
